Kundengewinnung & Full-Service
Finanzielle Freiheit
als Coach, Berater oder Therapeut
Du bringst die Vision für dein Coachingbusiness, wir bringen die Strategie und den klaren Fahrplan – zusammen bauen wir etwas
auf, das wirklich trägt und dich langfristig wachsen lässt.
5- bis 6-stellige Monatsumsätze
Effizienter Zeiteinsatz
Planbarkeit

300+
Kunden
9+
Jahre Erfahrung
5
Bewertungen

Kundengewinnung & Full Service
tiles präsentiert sich als Agentur mit zwei klaren Schwerpunkten.Unsere Hauptausrichtung liegt auf der gezielten Kundengewinnung für Coaches, Berater und Therapeuten. Durch maßgeschneiderte Strategien steigern wir Ihre Sichtbarkeit und sprechen potenzielle Kunden effektiv an.
Als Full-Service-Agentur bieten wir zudem umfassende Unterstützung für alle Bereiche Ihres Unternehmens. Ob Branding, Webdesign oder Social-Media-Management – wir decken alle Facetten ab, um sicherzustellen, dass Ihre Präsenz optimal ist.
Was darfs denn sein?
Kundengewinnung
für Coaches
"Ich bin Coach, Berater oder Therapeut und möchte mehr Kunden für mein Business gewinnen."
Full-Service
Agenturleistung
Ich suche eine Full-Service Agentur, die mir bei der Umsetzung in den Bereichen Web, Grafik & Marketing helfen kann."

Die Module
Full-Service-Leistungen
Um einen Überblick über die Leistungsmodule zu erhalten, haben wir sie hier in ihren übergeordneten
Kategorien zusammengestellt. Dies bietet gleichzeitig eine Art „Roadmap“ für ein erfolgreiches
Marketing.
01
02
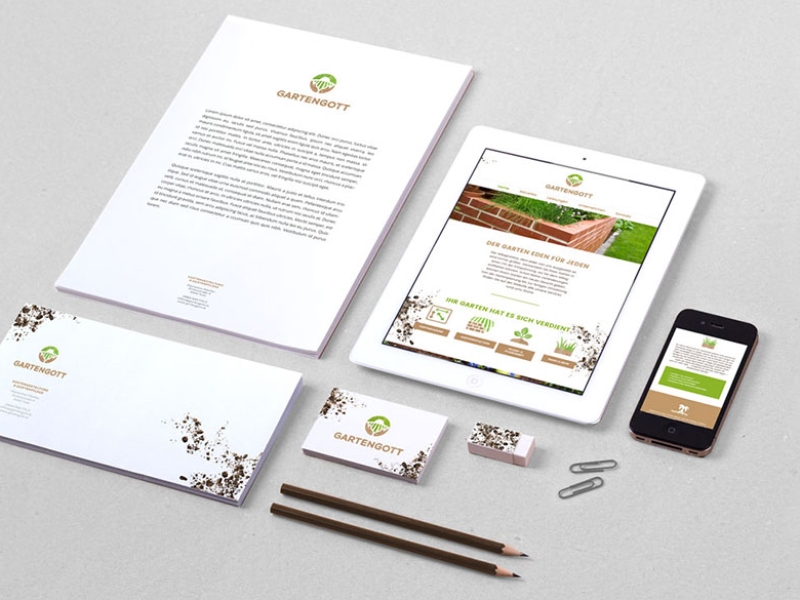
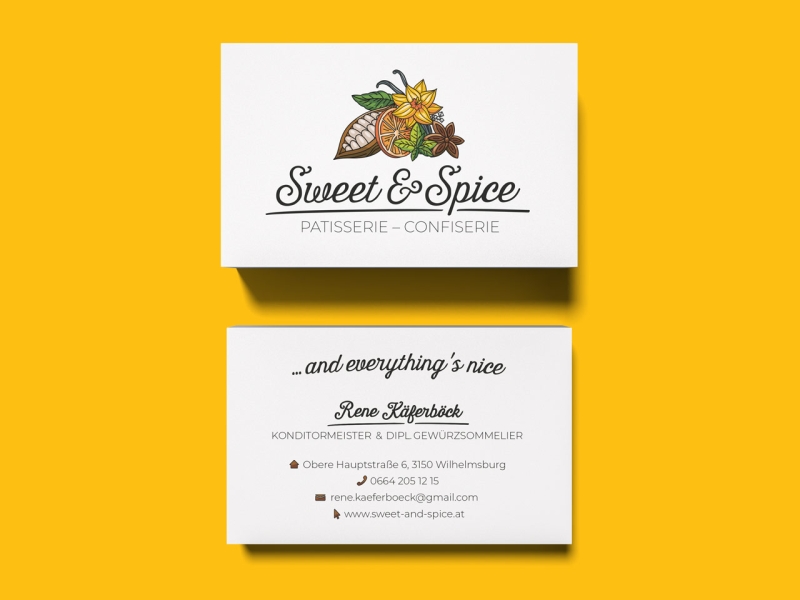
Branding & Corporate Design
Markenworkshop
Logo
Slogan / Claim
Designkonzept / Manual
Visitenkarten
E-Mail Signatur
Powerpoint
uvm.
Mehr dazu →Logo
Slogan / Claim
Designkonzept / Manual
Visitenkarten
E-Mail Signatur
Powerpoint
uvm.
03
Bilder & Videos
Fotoshooting
Stockfotos
Bildbearbeitung
Illustration
Videoshooting
Postproduction
Mehr dazu →Stockfotos
Bildbearbeitung
Illustration
Videoshooting
Postproduction
04
Website
Website
Webdesign
Webshop / E-Commerce
Webshopdesign
Salesfunnel
Texterstellung / Content
Langfristige Betreuung
uvm.
Mehr dazu →Webdesign
Webshop / E-Commerce
Webshopdesign
Salesfunnel
Texterstellung / Content
Langfristige Betreuung
uvm.
05
06
Suchmaschinenoptimierung
SEO Analyse / Check
SEO Keywords & Struktur
SEO Betreuung
SEO Texte
SEO Technik
Backlinkaufbau
uvm.
Mehr dazu →SEO Keywords & Struktur
SEO Betreuung
SEO Texte
SEO Technik
Backlinkaufbau
uvm.
07
08
DSGVO & Rechtliches
DSGVO & Rechtliches
Datenschutzerklärung
Impressum
E-Commerceauflagen-Check
Mehr dazu →Datenschutzerklärung
Impressum
E-Commerceauflagen-Check
09
10
Du möchtest einen klaren Marketing-Fahrplan?
Buche dir jetzt bei unseren Experten einen Termin - und wir bringen für dich komplett kostenfrei Licht ins Dunkle.
Du bist doch nicht zufällig hier oder?
Alles, was noch zwischen dir und deinem Erfolg steht, ist ein simpler Anruf!


Dein Werbeagentur Team
aus St. Pölten!
Um deine Reichweite zu erhöhen, setzen wir nicht auf Vertreter oder Mittelsmänner - Dein Experte zu Web, Grafik, Video oder
Marketing ist gleichzeitig Ansprechpartner und Berater. Wir arbeiten mit dir gemeinsam an einer personalisierten Lösung für
die Bedürfnisse deines Vorhabens.Das sind deine Experten

Referenzen
Das sagen unsere Kunden
„Wir arbeiten gerne mit hellen Köpfen zusammen. tiles sind stets für wahre Herkules-Aufgaben gerüstet, wobei sie nicht nur
professionell und zuverlässig, sondern auch mit viel Gespür für die passende, witzige Tonalität bei komplexen Themenstellungen
sind.“
ZKW Group

„Stets on-time gleich mit dem Experten in Kontakt treten können, perfekt aufbereitete Inhalte und den Fokus immer auf die
reibungslose Umsetzbarkeit bedacht können wir das Team von tiles nur wärmstens empfehlen!“
Mag. Elisabeth Sunk,
Marketing & Innovation Specialist
Marketing & Innovation Specialist

„Kreative Ansätze, eine rasche und professionelle Umsetzung, gepaart mit dem Verständnis für unser umfangreiches Produktportfolio,
ermöglicht es uns von ConPlusUltra, das Augenmerk auf unser Kerngeschäft zu konzentrieren.“
DI Josef Wolfbeißer, CEO

„tiles? Mit schneller, kompetenter und zuverlässiger Beratung und Begleitung fachgerecht zur individuellen Lösung gelangt.
Danke! Gerne wieder mit euch.“
Anton Schmalhofer, Ressortleiter


Expertenwissen
Dieser ganze Marketingsprech sagt dir eigentlich nichts? Kein Problem, hier erklären wir alles, was es zu wissen gibt! Außerdem gibts Tipps und Tricks zu diversen Themen aus der Werbewelt.Ausgewählte Artikel:
Empfehlungsmarketing - 15 Tipps
Rechtssicheres Impressum erstellen
Backlinks - die besten Strategien fürs Linkbuilding
Immer noch nicht Kontakt aufgenommen?
Dann wird's Zeit. Aber jetzt mal ehrlich: Anrufen. Jetzt.