Markenworkshop
Logo
Slogan / Claim
Designkonzept / Manual
Visitenkarten
E-Mail Signatur
Powerpoint
uvm.
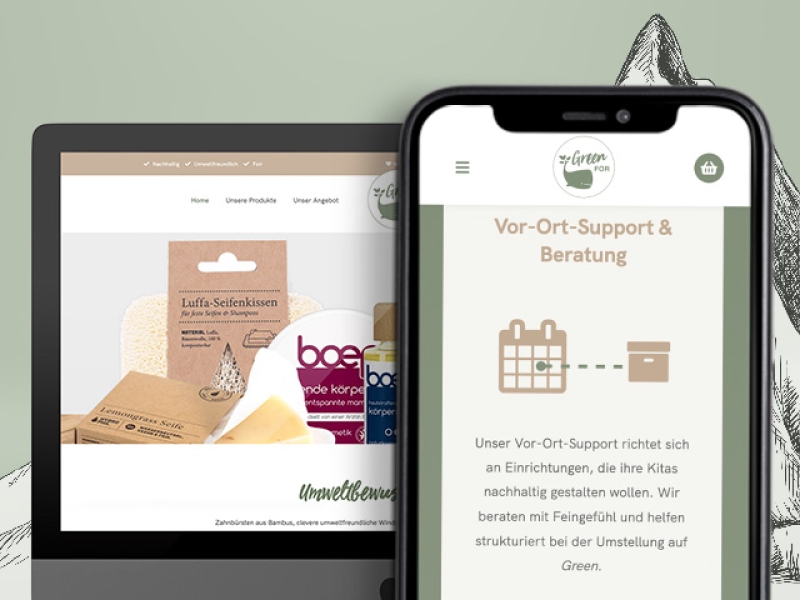
Responsive Design: Auch mobil ganz vorne dabei

tiles – Die Agentur für Ihre moderne Website
Wie überzeugend ist Ihre Website auf Smartphones und Tablets? Oder mit anderen Worten: Ist Ihr Webdesign responsive oder in der Steinzeit steckengeblieben?Websites, die auf Smartphones keine gute Figur machen, kann sich kein Unternehmen leisten. Sie haben Nachholbedarf? Wir stehen an Ihrer Seite, damit Ihre Website wirklich überall gut aussieht!
Deshalb geht es nicht ohne ein responsive Webdesign
Ein responsive Design, also ein auf die Bildschirmgröße “reagierendes“ Design, ist ein Must-have für moderne Websites. Denn immer mehr Menschen surfen mobil und erwarten, dass eine Website auch auf dem Smartphone überzeugt. Webpräsenzen, die dies nicht schaffen, geraten ins Hintertreffen. Schließlich hat wirklich niemand Zeit und Lust, ständig den Zoom bedienen zu müssen, um sich zurechtzufinden.Wenn die Website der Konkurrenz nur einen Klick entfernt ist, darf die eigene Unternehmensseite die Seitenbesucher also nicht vergraulen. Neben einem modernen Look und einer gut durchdachten Struktur entscheidet auch das responsive Design darüber, ob Sie überzeugen können oder nicht.
Unser Angebot
- Gründliche Planung
Wir konzeptionieren mit viel Erfahrung, wie die responsive Website aussehen wird. - UX und UI
Die UX (User Experience) und das UI (User Interface) sind auch im responsive Webdesign zwei elementare Kernelemente. - Design
Wir frischen Ihre gesamte Website auf und verhelfen zu einem modernen Auftritt. - Saubere Umsetzung
Damit das Resultat auch wirklich gut aussieht, muss in der Programmierung alles stimmen – mit unserer Expertise passt am Ende alles!
Die Vorteile
- Mehr Kundenzufriedenheit durch gute Usability Ihrer Website
- Mehr Kunden und Verkäufe durch einen professionellen, modernen Auftritt Ihres Unternehmens.
- Eine bessere Platzierung bei Google.
- Mehr Websitebesuche über Smartphones und Tablets.
Ablauf des Projekts
Erstgespräch
Wir setzen uns mit Ihnen gemeinsam zusammen und besprechen Ihre Anforderungen und Wünsche.Angebot
Sie erhalten ein maßgeschneidertes Angebot zu den besprochenen Maßnahmen.Umsetzung
Nach Beauftragung arbeiten wir Ihre Entwürfe aus und übermitteln Ihnen diese für Feedback.Korrekturen
Wir arbeiten Ihre Korrekturen ein und schicken Ihnen die Daten zur finalen Überprüfung und Abnahme.Umsetzung und mehr
Umsetzung des responsive Designs und ggf. laufende Betreuung und/oder Definition weiterer Maßnahmen.Was wir konkret von Ihnen brauchen:
Je besser Sie vorbereitet sind, desto effizienter können wir arbeiten. Deshalb ist es gut, folgende Dinge vorab zu überlegen
und schriftlich zu sammeln, um im ersten Meeting gleich konkret darüber zu sprechen.
- Vorstellung und Ausrichtung
Wer sind Sie und wer sind Ihre Kunden, bzw. die Zielgruppe(n) der geplanten Maßnahmen? - Vorbilder oder Vorlieben
Haben Sie Beispiele von mobilen Webdesigns, die Ihre Zielgruppe nachweislich ansprechen oder persönliche Vorlieben?
- Budget
Welchen Budgetrahmen haben Sie für die Maßnahmen definiert? - Umsetzungszeitraum
In welchem Zeitraum sollen die Maßnahmen umgesetzt werden? Können Sie Ihre Aufgaben in dieser Zeit bewältigen?


Ihr moderner Webauftritt wartet schon!
Alles, was noch zwischen Ihnen und dem Erfolg steht, ist ein simpler Anruf!FAQ
Muss meine Website wirklich responsive sein?
Daran führt kein Weg vorbei! Ein responsive Design ist der Standard für Websites – wer ihn nicht umsetzt, wird online keinen
Erfolg mehr haben. Jeder Besucher auf Ihrer Website ist ein potenzieller Kunde, der gerade online knallhart agiert. Wollen
Sie ihn wirklich durch ein veraltetes Design sofort zur Konkurrenz scheuchen?
Was unterscheidet tiles von anderen Agenturen, die Webdesign anbieten?
Bei uns kommen viele Bereiche zusammen, die für einen erfolgreichen Auftritt wichtig sind: Marketing, Webdesign, SEO, Programmierung
und mehr. Dazu kommen einige Jahre Erfahrung. Deshalb können wir die für Sie beste Lösung anbieten und auf verschiedene Fachkräfte
zugreifen. Das Ergebnis ist immer ein stimmiger und authentischer Gesamtauftritt.
Übernimmt und bewahrt tiles mein Corporate Design für das responsive Design?
Auf jeden Fall halten wir uns an Ihre Vorgaben! Nur, wenn Ihre Website einen einheitlichen Look hat, kann Ihr gesamter Webauftritt
wirken. Deshalb setzen wir ein vorhandenes Corporate Design um, polieren es auf oder entwerfen auf Wunsch ein Neues.
Reicht es nicht aus, meine Website auf eine Smartphonegröße zu optimieren?
Wird eine Website für einige wenige Geräte optimiert, spricht man von einer adaptive Website. Sie ist technisch einfach und
kostet wenig Zeit in der Umsetzung, hat aber einen großen Nachteil: Ihre Website würde nur auf wenigen Geräten gut aussehen.
Deshalb empfehlen wir unbedingt ein full responsive Design.
Was ist „responsive Webdesign“?
Ganz knapp definiert bedeutet responsive Webdesign, dass Ihre Website auf jedem Tablet und Smartphone eine ebenso gute Figur macht wie im Browser eines Computers. Das Design ist flexibel gestaltet und passt sich deshalb der Auflösung des jeweiligen Endgerätes an. Gleichzeitig bleiben die Funktionalität und natürlich auch Ihr Corporate Design erhalten. Ein responsive Design ist also nicht bloß eine Verkleinerung Ihrer Website, damit sie auf das Display eines Smartphones passt. Viel eher werden die einzelnen Bereiche fließend angepasst, um in jedem Format gut auszusehen.Responsive: Die Bedeutung
Aus dem Englischen übersetzt steht „responsive“ für „reagieren“ oder „auf Bedürfnisse eingehen“.Das trifft es ziemlich gut: Eine responsive Website reagiert darauf, welches Endgerät ein Besucher nutzt. Abhängig von der Bildschirmgröße wird sie optimal angezeigt. Sie geht auf die Bedürfnisse des Besuchers ein, nämlich jederzeit ein gutes Erlebnis zu haben.
Ihr Weg zu erfolgreichem Marketing in 10 Schritten
Sie befinden sich hier
02
Branding & Corporate Design
Mehr dazu →03
Bilder & Videos
Fotoshooting
Stockfotos
Bildbearbeitung
Illustration
Videoshooting
Postproduction
Mehr dazu →Stockfotos
Bildbearbeitung
Illustration
Videoshooting
Postproduction
04
Website
Website
Webdesign
Webshop / E-Commerce
Webshopdesign
Salesfunnel
Texterstellung / Content
Langfristige Betreuung
uvm.
Mehr dazu →Webdesign
Webshop / E-Commerce
Webshopdesign
Salesfunnel
Texterstellung / Content
Langfristige Betreuung
uvm.
05
06
Suchmaschinenoptimierung
SEO Analyse / Check
SEO Keywords & Struktur
SEO Betreuung
SEO Texte
SEO Technik
Backlinkaufbau
uvm.
Mehr dazu →SEO Keywords & Struktur
SEO Betreuung
SEO Texte
SEO Technik
Backlinkaufbau
uvm.
Wieviele Punkte setzen Sie bereits effektiv um?
Wir analysieren Ihr Marketing-Verbesserungspotenzial und helfen Ihnen
bei Ihrem ganzheitlichen Unternehmenserfolg!

Responsive Web-Design vs. Adaptive Web-Design
Manchmal wird Ihnen noch der Begriff des „adaptive Webdesign“ begegnen. Dieser Begriff beschreibt eine andere Herangehensweise an die Darstellung von Websites auf verschiedenen Geräten. Beide Ansätze haben das Ziel, dass eine Website möglichst optimal dargestellt wird, unabhängig von der Display- oder Fenstergröße. Die Umsetzung ist allerdings grundverschieden. Beide Ansätze haben ihre Vor- und Nachteile, wobei beim responsive Webdesign eindeutig die Vorteile überwiegen. Für einen professionellen Webauftritt ist ein responsive Design immer die bessere Wahl. Ganz knapp zusammengefasst fokussiert sich das responsive Webdesign auf die optimale Nutzererfahrung der Website unter Berücksichtigung vieler Eventualitäten, während das adaptive Design sich an die verschiedenen Endgeräte richtet.Adaptive Webdesign
Beim adaptive Webdesign entwerfen die Programmierer verschiedene Versionen der Website für verschiedene Geräte. Dabei werden nur einige Geräte berücksichtigt, nicht alle. Das Layout ist dabei fix anhand eines starren Rasters definiert. Bei einer Website mit adaptive Design passt der Server, auf dem die Website gespeichert ist, die Daten an, die er an ein Endgerät sendet. Wird eine Website also mit einem Smartphone aufgerufen, sendet der Server eine kleine Version der Grafiken, da keine großen, hochauflösenden Bilder benötigt werden. Korrekt programmiert wirkt sich dies positiv auf die Ladegeschwindigkeit der Seite aus. Dies macht es für Designer einfach, da sie fixe Websites entwerfen. Es müssen keine fluiden Design entwickelt werden, die immer funktionieren, wie es beim responsive Design der Fall ist. Dadurch sind diese Designs schnell fertiggestellt.Nachteile des adaptive Design
Der Nachteil ist aber offensichtlich: Diese Websites sind nur für wenige Geräte optimiert. Nutzer, die genau diese Geräte verwenden, kommen in den Genuss einer perfekten Darstellung. Wer aber beispielsweise ein Smartphone mit etwas kleinerem Display nutzt, passt die Darstellung nicht. Mit etwas Pech wird sogar auf einem Tablet die Anzeige für Smartphones geladen. In solchen Fällen sind die Besucher wieder gezwungen, den Zoom (Pinch) zu nutzen, um alle Inhalte zu sehen. Ein wenig lässt sich dieser Nachteil durch eine sehr aufwändige Analyse der Zielgruppe ausgleichen. Nutzt beispielsweise ein Großteil der Websitebesucher iPhones, muss die Website für iPhones statt für Android-Geräte optimiert sein. Dennoch wird es immer Personen geben, denen die Seite nicht korrekt angezeigt wird, und bald wird diese Herangehensweis wohl der Internet-Vergangenheit angehören.
Responsive Webdesign
Websites mit responsive Layouts passen sich fließend an jede Displaygröße an. Der vorhandene Platz wird optimal ausgenutzt, weshalb sich die Anzeige auch anpasst, wenn beispielsweise das Browserfenster verkleinert oder vergrößert wird. Meist setzen die Webdesigner aber eine Grenze nach oben, da eine Website sonst auf zu großen Monitoren „auseinanderfällt“. Eine Ebene darunter beschreibt responsive Webdesign auch die Art und Weise, wie die Daten der Website zu den Seitenbesuchern gelangen: In diesem Fall sendet der Server, auf dem Ihre Website gespeichert ist, ein Datenpaket an das Endgerät des Nutzers, unabhängig davon, um welches Gerät es sich handelt. Die Entscheidung über die Darstellung findet auf dem Gerät bzw. im Browser statt, welche die Website fließend anpassen.Stärken und Schwächen des responsive Design
Wichtig zu wissen ist, dass dabei auf allen Geräten dieselben Grafikdateien geladen werden. Auf Smartphones werden diese lediglich kleiner skaliert als auf großen Monitoren. Die Aufgabe der Webdesigner ist es deshalb, den Mittelweg zwischen Performance und Darstellung zu finden. Dies unterstreicht auch, wie wichtig es ist, bei einer Website grundsätzlich auf möglichst kurze Ladezeiten zu achten. Braucht eine Seite schon im stabilen und schnellen Netz daheim lange zum Laden, dauert dies unterwegs mit nicht immer schnellem Netz noch länger. Ein responsive Design ist aufwändiger in der Programmierung. Immerhin muss sich nicht nur das Layout der Seite flexibel anpassen, sondern auch die Inhalte selbst. Der Vorteil dieser Herangehensweise ist aber klar: Die Website sieht später auf jedem Gerät gut aus. Sogar zukünftige Geräte werden sie korrekt anzeigen. Und statt wie beim adaptiven Design müssen nicht mehrere Versionen derselben Seite entworfen werden, sondern lediglich eine einzige.


Ihr moderner Webauftritt wartet schon!
Alles, was noch zwischen Ihnen und dem Erfolg steht, ist ein simpler Anruf!Vier Gründe für responsive Web-Design
Adaptive Webdesigns werden heute noch oft genutzt, auch wenn sie für die User Experience nicht optimal sind. Ein gutes responsive Design benötigt vielleicht etwas mehr Zeit in der Umsetzung, liefert aber dafür wirklich jedem Seitenbesucher das bestmögliche Erlebnis. Aber es gibt mehr als nur diesen einen guten Grund, auf ein responsive Design zu setzen:Verbesserte Benutzererfahrung
Wie bereits erwähnt wird mit einer responsiven Website sichergestellt, dass die Website auf allen Geräten (Desktop, Tablet, Smartphone usw.) optimal angezeigt wird. Das verbessert die Benutzererfahrung und erhöht so die Kundenzufriedenheit.
Bessere Sichtbarkeit in Suchmaschinen
Responsive Websites werden von Suchmaschinen bevorzugt und erhalten eine höhere Platzierung in den Suchergebnissen. Durch eine höhere Sichtbarkeit können Unternehmen wiederum mehr Traffic auf ihre Website lenken und potenziell mehr Kunden gewinnen.
Zeit- und Kostenersparnis
Statt ein responsive Design zu nutzen, können Sie auch viele separate Websites für verschiedene Geräte erstellen. Um auch nur einen Teil der gängigen Geräte abzudecken, sind aber viele Ressourcen nötig – von den regelmäßigen Updates ganz zu schweigen. Eine responsive Website reduziert diesen Aufwand massiv. Dadurch werden Zeit und Kosten gespart, die für die Wartung und Aktualisierung der Website aufgewendet werden können.
Höhere Konversionsraten
Durch die Verbesserung der Benutzererfahrung und die erhöhte Sichtbarkeit in Suchmaschinen können Unternehmen höhere Konversionsraten erzielen. Eine responsive Website kann dazu beitragen, dass Besucher länger auf der Website bleiben und eher zu Kunden werden.
Ein responsive Layout braucht Planung
Eine gute responsive Website reagiert nicht nur auf verschiedene Bildschirmgrößen. Das Design muss so konzipiert sein, dass
die Besucher sich sofort zurechtfinden. Hat eine Website in der Ansicht im Browser beispielsweise ein Menü, wird dies auf
einem Smartphone meist nicht ausgeklappt angezeigt. Dennoch müssen die Besucher ohne lange Suche das Menü-Symbol finden können.Ein wichtiges Schlagwort sind dabei die „Breakpoints“. Dieser Begriff beschreibt den Punkt, an dem eine Website automatisch in einem angepassten Layout angezeigt wird, wenn sich die Displaygröße ändert. Diese Breakpoints sollten aber nicht rein vom verwendeten Endgerät abhängig sein, sondern immer auch den Inhalt berücksichtigen. Ansonsten kann es schnell passieren, dass der Hauptbereich der Website gequetscht wirkt oder schlicht die gesamte Website “kaputt” aussieht.
Kurzum: Ein responsive Design muss geplant und so gestaltet werden, dass am Ende alles stimmt. Hier können Wireframes nützliche Dienste leisten. Schließlich soll Ihre Website nicht nur gut aussehen, sondern von den Besuchern auch gut nutzbar sein. Bei uns von tiles können Sie sich darauf verlassen, dass zu den technischen Fähigkeiten für die Programmierung auch langjährige Erfahrung kommt. So funktioniert am Ende alles und sieht dabei verdammt gut aus – auf jedem Display.
Weshalb guter Content alleine nicht ausreicht
Eine Website natürlich deutlich mehr als ein ansprechendes Design. Der modernste Look kann Besucher nicht lange halten, wenn
die Inhalte nicht stimmen: Fehlender Content oder Texte ohne Mehrwert sind immer abschreckend.Gleichzeitig geht es aber auch nicht ohne (responsive) Design. Denn kaum ein Mensch wird sich überwinden, den Content einer Website auch nur eines Blickes zu würdigen, wenn er ständig den Zoom am Smartphone nutzen muss. Versetzen Sie sich in die Lage Ihrer Websitebesucher: Würden Sie sich über ein Thema informieren wollen, wenn der Text nicht gut lesbar ist?
Zu einem erfolgreichen Auftritt gehört also beides: Gute Inhalte und ein Design, das dazu verführt, diese Inhalte zu lesen.
Was ist responsive CSS?
CSS ist die Abkürzung für „Cascading Style Sheet“, also in etwa „gestufte Stilvorlage“. Die Formatiersprache wird genutzt,
um das Design von HTML-Seiten zu definieren. Mit HTML wird die grundlegende Struktur einer Website festgelegt und Content
eingefügt, während CSS für das finale Design zum Einsatz kommt.CSS kann dabei sowohl in absoluten Werten Pixel arbeiten, als auch dynamische Werte wie beispielsweise Prozente oder “em” nutzen. Hier wird klar, weshalb CSS beim Umsetzen eines responsive Designs eine so große Rolle spielt.
Wir unterstützen Sie bei Ihren Unternehmungen!
Um Ihre Reichweite zu erhöhen, setzen wir nicht auf Vertreter oder Mittelsmänner - Ihr Experte zu Web, Grafik, Video oder Marketing ist gleichzeitig Ansprechpartner und Berater. Wir arbeiten mit Ihnen gemeinsam an einer personalisierten Lösung für die Bedürfnisse Ihres Vorhabens.Das sind Ihre Experten

Angebot anfordern
Kontaktieren Sie uns für Ihr unverbindliches Angebot
Sie wollen richtig durchstarten oder mehr erfahren? Dann sind wir die Richtigen! Kreative Ideen, langjährige Erfahrung und
ein sympathisches Team sind zum Greifen nah. Egal, in welche Richtung Ihr Projekt geht – wir sind gespannt auf neue Herausforderungen.
Via Kontaktformular, per E-Mail an oder per Telefon unter +43 650 111 39
Wir freuen uns
auf Ihre Anfrage!
Via Kontaktformular, per E-Mail an oder per Telefon unter +43 650 111 39
Wir freuen uns
auf Ihre Anfrage!
Weitere Leistungen
Als Full-Service-Agentur übernehmen wir nicht nur einen Aspekt Ihres Auftritts, sondern unterstützen Sie in allen Bereichen.
Vom Design Ihrer Logos und Drucksorten über die technische Umsetzung einer modernen Website mit Webanwendungen bis zur ausgefeilten
Marketingstrategie – bei tiles finden Sie Experten aus all diesen Bereichen.
Immer noch nicht Kontakt aufgenommen?
Dann wird's Zeit. Aber jetzt mal ehrlich: Anrufen. Jetzt.